こんにちは、ありちゃんです。

- 未経験・文系でもエンジニアになれるのか不安
- WEB系エンジニアになりたい、興味がある!
- 技術研修で何を学ぶのかしりたい。
- プログラミングの勉強をしているけど、次に何を勉強すればいいか分からない
このようなお悩みを解決するために、四月からWEB系エンジニアとして働く筆者が技術研修一週目のスケジュールや学んだ点をお話していきます。
この記事を書いた人

- 学習を始めて7か月でTOEIC850点を取得
- ㋃からWEB系エンジニアとして働いています
- 学生時代に独学でプログラミングを勉強
結論 文系・未経験エンジニアはきつい?

はっきりいうときついと思います。
筆者も技術研修が始まって段々ときつくなってきたなあという感じです。
WEB系エンジニアなので学ぶ科目が多く、各研修に対して割かれている時間もあまり多くないので、ある程度は学生時代に勉強してきたこと前提で予定が組まれているのではないでしょうか。
そのため、内定が決まってからもある程度勉強しておくことをおすすめします。
WEB系エンジニア技術研修について

この章では、主に技術研修についての目標、一週間のスケジュール、学んだことについてお話します。
技術研修の目標
技術研修の目標は三つあると説明されました。
その三つとは
・同期理解
・基礎技術力の向上
・自走できるエンジニア
です。
今回は特に基礎技術力向上が皆さんの知りたい部分になると思うので、詳しく説明すると、
技術研修では、エンジニアとして必要最低限な知識を獲得している状態を目指しているそうです。
具体的には、HTML・CSS, Git, DB, Web基礎, PHP, 開発手法の最低限の知識の定着がゴールとされています。
技術研修一週目のスケジュール
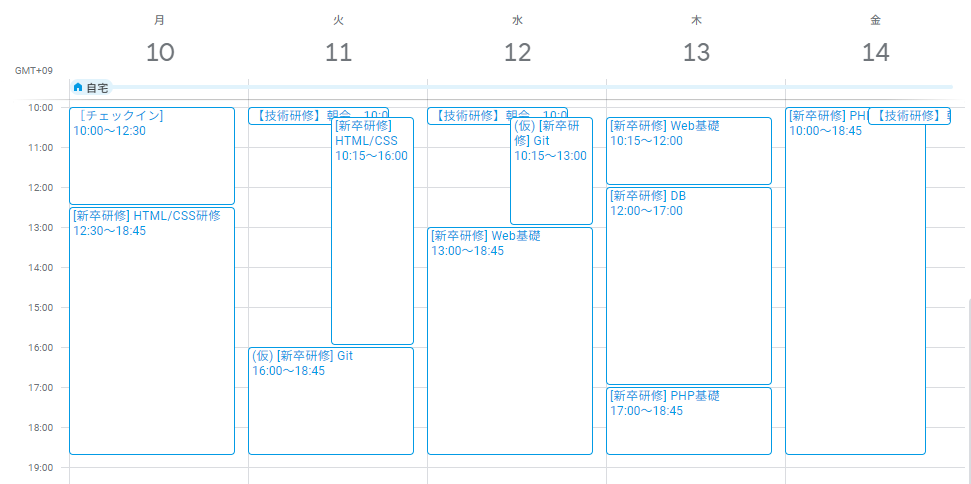
この章では、技術研修一週目のスケジュールについてお話しします。
スケジュールは以下の通りです。

HTML・CSS研修:二日間(12時間)
Git研修:二日間(7時間半)
Web基礎研修:二日間(7時間半)
DB研修:一日(5時間)
PHP基礎:二日(10時間半)
というように技術研修に取り組んでいきました。
各研修の内容
HTML・CSS研修
研修の内容
Progateで基礎を学習
簡単なサイトを作ってみる
Bootstrapを使ってサイト作成
提出とレビュー
Git研修
研修の内容
ターミナルの基礎
環境構築(progate gitの環境構築を使用を参考)
Git基礎(gitを学ぶ理由、資料読み込み)
課題(作成したgithubリポジトリをclone→作業ブランチを作成→自己紹介を記入→developブランチへプルリクエスト)
Googleテスト
Web基礎
研修の内容
プロになるためのWEB技術入門で学習。
Googleフォーム上でテスト
プロになるためのWEB技術入門で勉強、特に以下の項目に着目しました。
1.「WEBアプリケーション」とは何か(WEBアプリの概要)
2.WEBはどのように発展したか(WEBの歴史, javaが生まれた背景など)
3.HTTPを知る (リクエスト,レスポンス, IPアドレス, ドメイン(DNS), HTTPメソッド)
4.CGIからWEBアプリケーションへ(実践的な内容をもとにクッキーやセッションを説明)
DB研修
研修の内容
おうちで学べるデータベースのきほん+参考サイトで学習
Googleフォーム上でテスト
PHP基礎研修
研修の内容
気付けばプロ並みPHPで学習
環境構築
課題に取り組む。
全部で12問の問題にそれぞれ答えていく形式でした。
・テストの問題は、以下のような内容です。
・引数で文字列を渡して、その文字列を返す関数を作成し出力
・引数で「名前」文字列を渡して、「名前」入りの挨拶を返す関数を作成
・引数で渡された 2 つの整数値の合計を計算する関数を作成。 2 つの値が同じである場合は、合計の3倍を返す
・引数で渡された 2 つの整数値のどちらか 20 から 50 の範囲に含まれているか確認する関数を作成。
・配列 $colors = [‘緑’, ‘赤’, ‘黒’, “青”, ‘白’, “紫”] を持つ関数が文章を返すように作成
・第1引数に配列、第2引数に削除対象を指定(正の整数型の index)を受け取る関数を作成してください
・正の整数型引数1と正の整数型引数2を受け取って、引数1〜引数2の間の4で割り切れる全ての数値を配列で返す関数を作成してください。
・整数の階乗を計算する PHP クラスを作成
・計算機クラスを作成
・連想配列を用いて、”Aさん”の数学の点数をを返す
おすすめの教材

この章では、今回の研修を乗り切るのに役立った教材を簡単に紹介していこうと思います。
プロになるためのWEB技術入門
Webエンジニア1年生やWebエンジニアを目指す方におすすめと評判が高い、Webの仕組みを歴史的背景や思想を交えて解説している著書です。
たくさんのイラストや図を用いて説明してくれているので、私のようながプログラミング初心者でもWebの仕組みを理解できる内容になっています。
少しでも気になってかたは以下のリンクから確認してみてください。
おうちで学べるデータベースのきほん
データベースが動作する仕組みを、自分のPC上で確認しながら学習を進めていきながらデータベースについて学べる著書です。
勉強を始めたばかりでデータベースとは何なのか、テーブル、スキーマ、トランザクションや、正規化の意味がよくわからない方にうってつけの著書です。
データベースについて基礎的なことから勉強したい!という方はぜひ確認してみてください。
まとめ

いかがだったでしょうか?
今回は未経験かつ文系の筆者がweb系エンジニアとしてどんな研修を受けてきたのかをお話しました。
少しでもこの記事がエンジニアを目指している方の役に立てれば嬉しいです。
今後も、「未経験OR文系だけどエンジニアになりたい!けど未経験はきついのか」、「エンジニアってどんなことを勉強するのか」といった疑問を解決できるように記事を書いていくのでよろしく恩買いします。
最後まで読んでくださって本当にありがとうございました!
今後ともよろしくお願いします。
おすすめのTOEIC、フィリピンに関する記事
TOEIC伸び悩み解消

フィリピン

SNSはこちらから
twitter https://moile.twitter.com/QTzmttr1FeEYck
主に勉強記録を更新しています。









コメント